Web Accessibility by Google (My RECOMMENDATION)
three minute read
My Thoughts on Google’s Web Accessibility Course
I’ve just completed Google’s Web Accessibility course on Udacity, and I can’t recommend it enough! It’s a really great introduction to accessibility in web design—well-structured, easy to follow, and packed with hands-on practice through GitHub tasks. If, like me, you learn best by doing, you’ll like this.
I’d go as far as to say it’s an almost perfect starting point for understanding accessibility in web design.
Course Breakdown
The course is divided into several key lessons, each focusing on a crucial aspect of accessibility:
Accessibility Overview – A brief introduction to accessibility, featuring practical examples of assistive tools in action.
Focus – Covers the importance of focus in web design, a fundamental aspect for keyboard-only users.
Semantics Basics – Explores how accessibility should be built into design from the very start, with insights into user experience principles.
Navigating Content – Teaches how to implement proper semantic navigation, an essential lesson for any web designer.
ARIA – A light introduction to ARIA, the HTML specification designed to enhance usability for assistive technologies.
Style – Covers accessibility in relation to CSS, ensuring inclusive design choices.
Each lesson is concise yet insightful, making it an excellent resource for any web designer looking to improve accessibility skills.
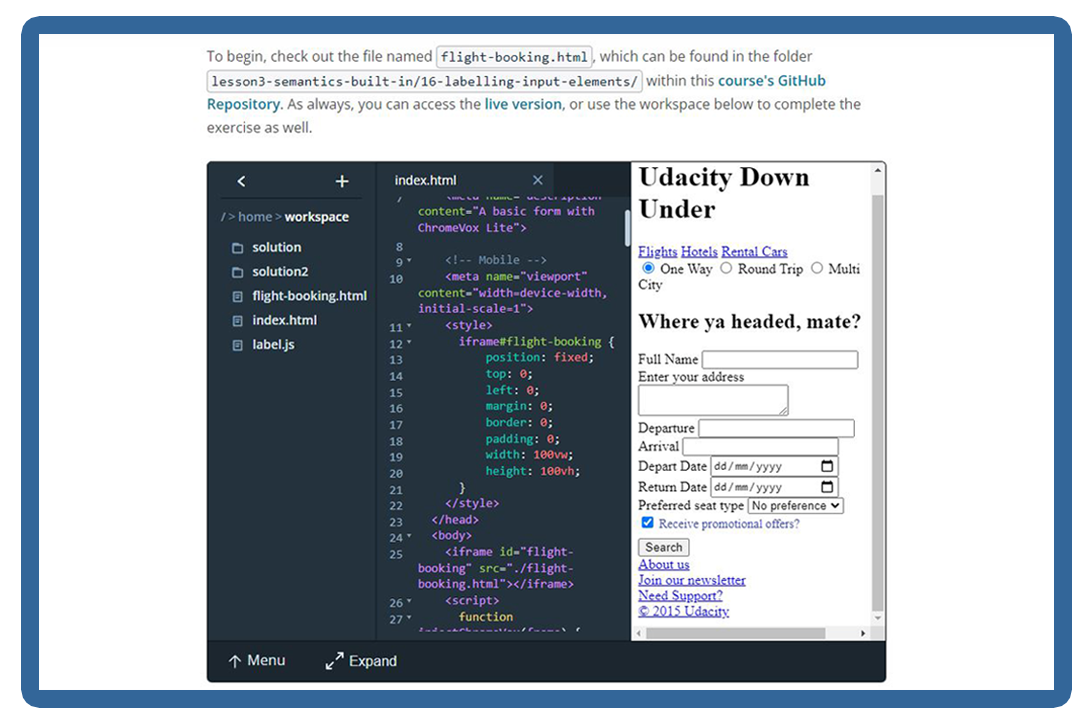
Example of the Github tests given in the course.
What I Loved About the Course
One of the standout aspects for me was how digestible the videos were—short, to the point, and supported by excellent examples. That said, the course can sometimes get caught up in its own definitions, which is why I found AccessibilityOz to be a great complementary resource whenever I needed further clarification. Their site is full of helpful videos, all with accessibility-friendly viewing and listening options.
What’s Next?
That’s all from me for now! I’m in the midst of job interviews this week. But I am working on that rugby pixel project.
Thanks for reading, as always.
— dp
Links