Web Accessibility by Google (My RECOMMENDATION)
three minute read
I’ve just completed Google’s Web accessibility course hosted on Udacity and I just wanted to say I highly recommend it.
It’s very easy to follow and well laid out and includes Github practice tasks which is great if you’re like me and can only learn while doing.
I would call it an almost perfect introduction to web accessibility design.
The lessons are as follows.
Accessibility overview - brief introduction along with important examples of accessibility tools in action.
Focus - Teaches you about ‘Focus’. a key element to keyboard only users and very important to lay out correctly.
Semantics Basics - More about how accessibility design starts from the beginning of design and more about User Experience concepts & accessibility.
Navigating Content - Implementing correct semantic navigation into a site.
A really important lesson for any designer.
ARIA - A light introduction to the beast that is ARIA. The HTML element made to improve usability for accessibility tools.
Style - All about accessibility and CSS.
Overall each lesson is a great introduction in to accessibility for webdesign and all designers should have a good look at this course.
I also really enjoyed that they kept the videos short and concise and the examples are always great. I do think they can get lost in their own definitions a tad and I found it useful to pop over to accessibilityoz.com when ever I got a bit lost.
Accessibilityoz is a great resource and full and helpful videos with all the accessibility viewing and listening options attached.
Anyway
That’s all I wanted to say.
I’m bogged down with job interviews this week so my Jotty update will be late. I also have a new series of blogs coming out called The Usability of Dublin’s Streets which will focus on thoughts and issues regarding city planning, usability and design choices on Dublin’s Streets.
Thank you as always for reading.
dp
Links
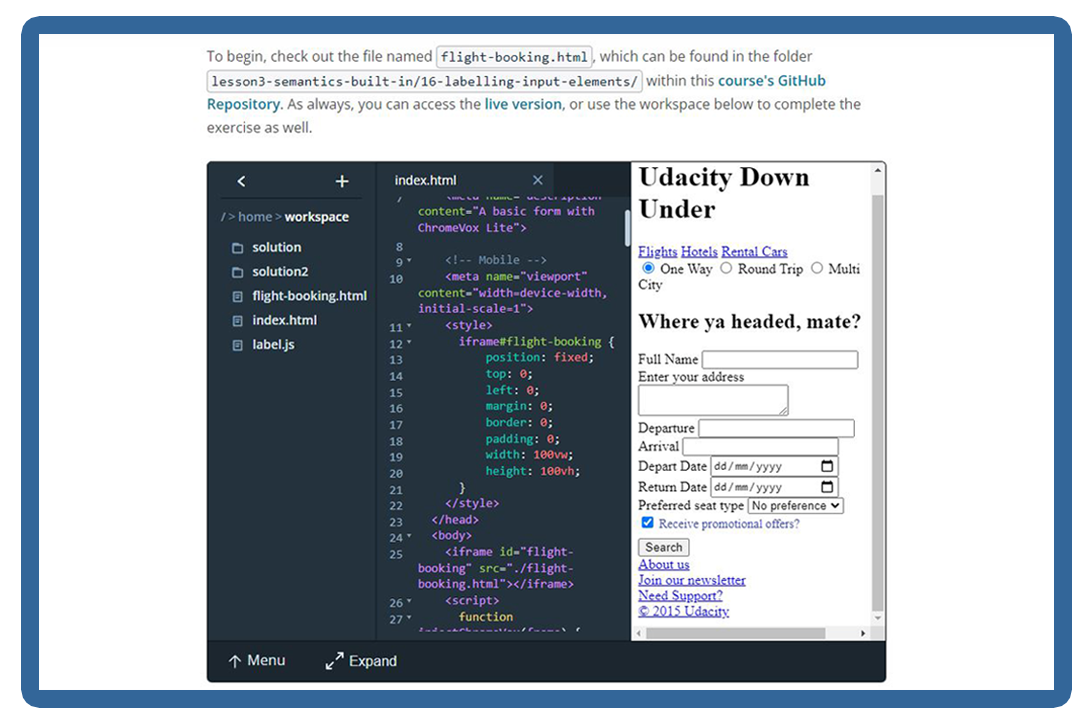
Example of the Github tests given in the course.